CSS 2D scheefheid
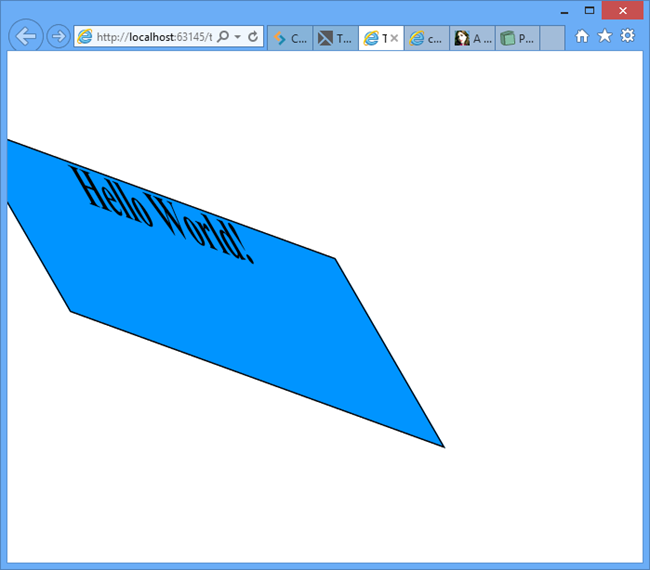
Scheeftrekken (skewing) is een transformatie die een geometrische vorm vervormt in een bepaalde hoek ten opzichte van een as. Het resultaat is dat een vierkant wordt omgevormd tot een parallellogram. De scheefheid kan in meerdere richtingen tegelijk worden toegepast .
De skew methode
Met de methode skew() draait het element in een opgegeven hoek, afhankelijk van de parameters gegeven voor de horizontale (x-as) en de verticale (y-as) lijnen.
/* The skew() Method */
p {
transform: skew(30deg,20deg);
}

De skewX en skewY functies transformeren trekken een element in de één of andere richting scheef. In het onderstaande voorbeeld, kunnen we een rechthoek van 100px op 300px scheeftrekken naar links en rechts met skewX of een element verticaal scheeftrekken met skewY:
2017-05-22 09:39:30